Virtual Transit Tutor
December 2023 - January 2024
OVERVIEW
Virtual Transit Tutor is a virtual reality (VR) training simulation that helps Seattle’s refugees and immigrants gain independence and confidence in their new environment through local public transportation education. This project is not affiliated with Sound Transit.
I independently conducted this exploratory case study over the course of three weeks with the goal to apply my user experience (UX) design and VR design skills to solve a real-world problem. I took inspiration from my own family’s journey to the United States as both Refugees and Immigrants.
ROLE
UX Designer
TOOLS USED
AmbientCG | Bezi | ChatGPT-4 | DALL·E3 | Figma | Google Cardboard | iMovie | Meta Quest 3 | Procreate | Sketchfab | 360 VR Sketching Templates | XRPlayer
Problem & Hypothesis
How might we support refugees and immigrants in Seattle feel confident in navigating the public transportation system?
For Seattle’s growing immigrant and refugee population, access to safe, reliable public transportation can be the key to financial stability, healthcare, and overall well-being (source).
While some U.S. programs help newcomers learn transit systems, they rely on volunteers and lack consistent scheduling, making them inaccessible to many.
As more refugees and immigrants settle in cities like Seattle, the demand for a flexible, scalable solution continues to grow—one that empowers them to navigate their new environment with confidence and independence.
A Public Transportation Simulation in Virtual Reality.
This VR simulation offers a guided, safe, and low-risk environment for refugees and immigrants to learn how to navigate Seattle’s Link light rail system. By allowing users to practice before entering the real world, it builds confidence without the pressure of outside judgment, distractions, or unintended consequences.
A key advantage of this solution is its accessibility and adaptability—it can be used anytime, translated into multiple languages, and easily adjusted for different public transportation systems, benefiting both users and supporting organizations.
Solution
Design Process
Defining the Problem & Research Approach
I began by conducting a mind-mapping exercise to identify real-world problems within different industries. This exercise led me to focus on refugee and immigrant integration support. Given limited resources, I relied heavily on secondary research to gain a broad understanding of this population’s challenges. A key insight emerged:
“New refugees and immigrants’ integration success and livelihood largely relies on their access to public transportation” (source 1, source 2)
To further refine the problem space, I used ChatGPT-4 to identify major pain points refugees and immigrants face when using public transit in a new country, ensuring all insights were fact-checked. Among the 10 key challenges, I chose to address:
Lack of Familiarity with the System
To keep the scope manageable, I focused on Seattle’s public transportation system—specifically the Link light rail and its fare system.
Mindmapping exercise using Procreate
Mahmoud
(DALL·E 3 generated image)
The Guiding User Persona
To ground my design in user needs, I used ChatGPT-4 to generate an initial persona, refining it based on Seattle’s published refugee and immigrant data. Since I couldn’t conduct direct user interviews, this persona humanized the problem and served as a critical guide throughout the design process, ensuring I stayed focused on realistic user goals and pain points.
Meet Mahmoud
Mahmoud is a 40-year-old Syrian refugee who recently arrived in Seattle, Washington with his wife and three children. As the sole provider for his family, he faces challenges securing his desired job due to credential recognition barriers and his refugee status. Additionally, he has limited tech experience, making it even harder to navigate his new environment.
While working to overcome language barriers and save money to obtain new work credentials, Mahmoud has taken on two sanitation jobs in Seattle to support his family.
Mahmoud’s Needs:
Commute efficiently via Link light rail from Rainier Beach to Downtown Seattle.
Gain familiarity with his new city.
Reduce stress by learning Seattle’s public transit system before starting work.
Choosing Virtual Reality as a Medium
I analyzed existing refugee and immigrant support solutions to identify similar offerings and gaps in the market. Most available solutions are social apps designed to connect users with resources, while VR applications have been limited to research labs studying its effectiveness in education.
This revealed a major opportunity to serve this population through VR-based learning systems, which are largely unexplored in this space. Additionally, research shows that VR education enhances learning and retention, making it a promising tool for helping refugees and immigrants adapt to new environments:
“VR can naturally permit users to experience real-world environments… where humans can perform real-world activities in a safe, controlled and repeatable manner… Presenting information in an interactive manner can result in a more fulsome and efficient use of memory” (source)
Partial storyboard of user flow Used Volodymyr Kurbatov’s 360 sketching template
Storyboarding the User Flow
Aligning with my user persona’s goals, I designed the VR simulation to mirror a realistic commute from Rainier Beach Station to Downtown Seattle.
Starting Point: Rainier Beach – Home to Seattle’s largest immigrant and refugee population, making it a likely departure location for new arrivals.
Destination: Downtown Seattle – A hub for hotels and corporate buildings, where many sanitation jobs—like those Mahmoud has secured—are located.
By focusing on this specific journey, the simulation provides practical, real-world value, helping users navigate their daily commute with confidence.
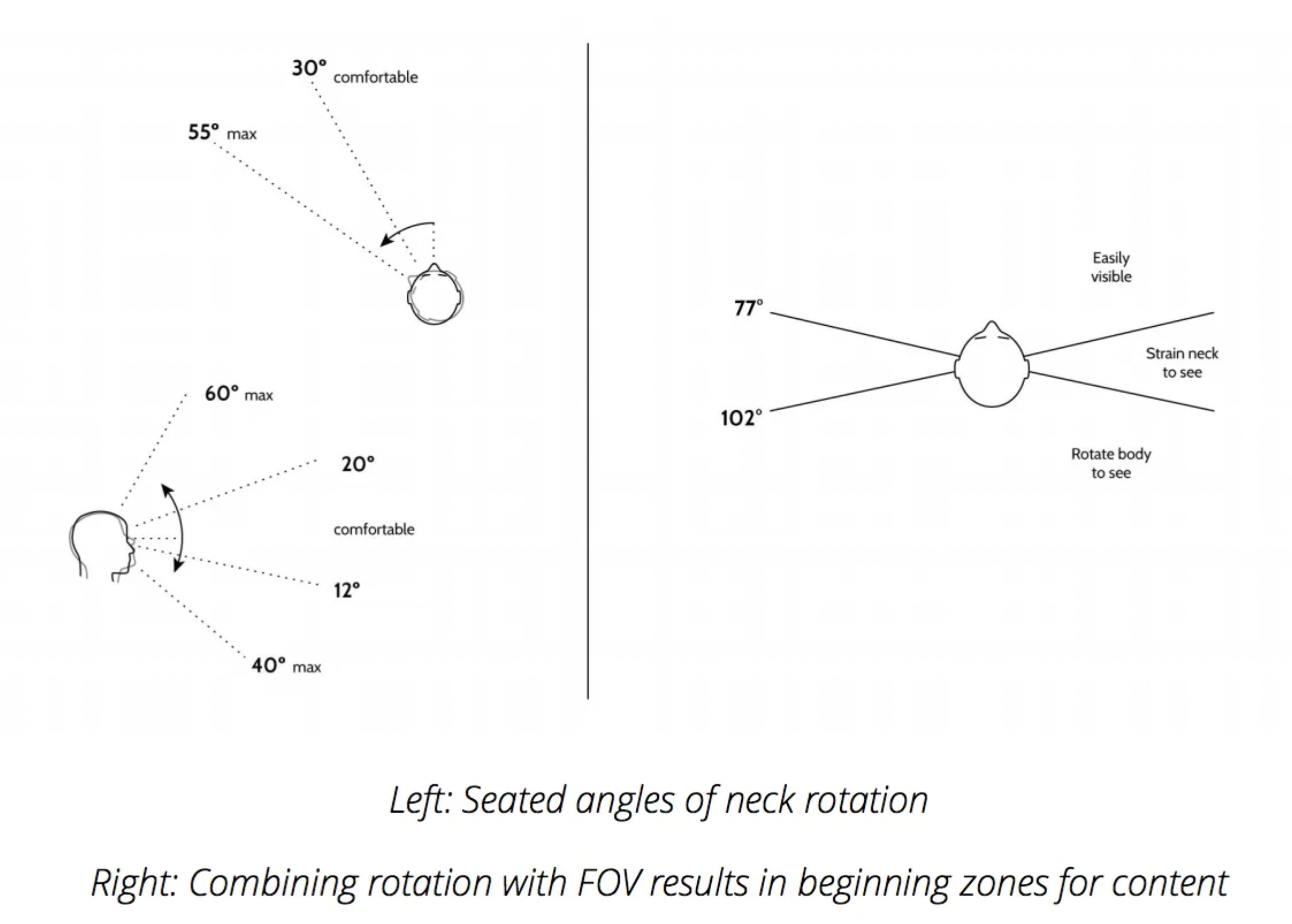
Mike Alger’s VR Design Graphic
Creating the Lo-Fi Prototype
I used the VR paper prototyping technique to quickly visualize the user’s card-tapping scene. To do this, I used Volodymyr Kurbatov’s 360° sketch template and viewed my sketch in the VRPlayer app with Google cardboard. I also referenced Mike Alger’s 6DOF/FOV graphic when sketching my paper prototype.
The benefit of using the 360° paper prototype technique is that it helped me think about the user’s vertical and horizontal head movement as well as spatial design in general. Additionally, it helped me think about the appropriate FOV for exploration and focus. The ability to quickly and easily iterate my sketches was cost-effective.
Paper prototype sketches and Google Cardboard
Creating the Hi-Fi Prototype
Modeling the Environment
I built the high-fidelity prototype in Bezi, replicating the Rainier Beach Station from scratch, with the exception of the light rail vehicle and benches. To maintain focus and reduce distractions, I included only the most essential station features.
After completing the environment, I encountered an unexpected performance issue—the refresh rate was extremely low in VR, despite using primitive shapes to optimize performance. Unfortunately, at this late stage, I didn’t have time to go back and fix it.
Key Takeaway: This experience taught me the importance of continuously testing the prototype in a VR headset during development. Moving forward, I’ll be more mindful of polygon counts, materials, and performance optimization to ensure a smooth VR experience from the start. Lesson learned!
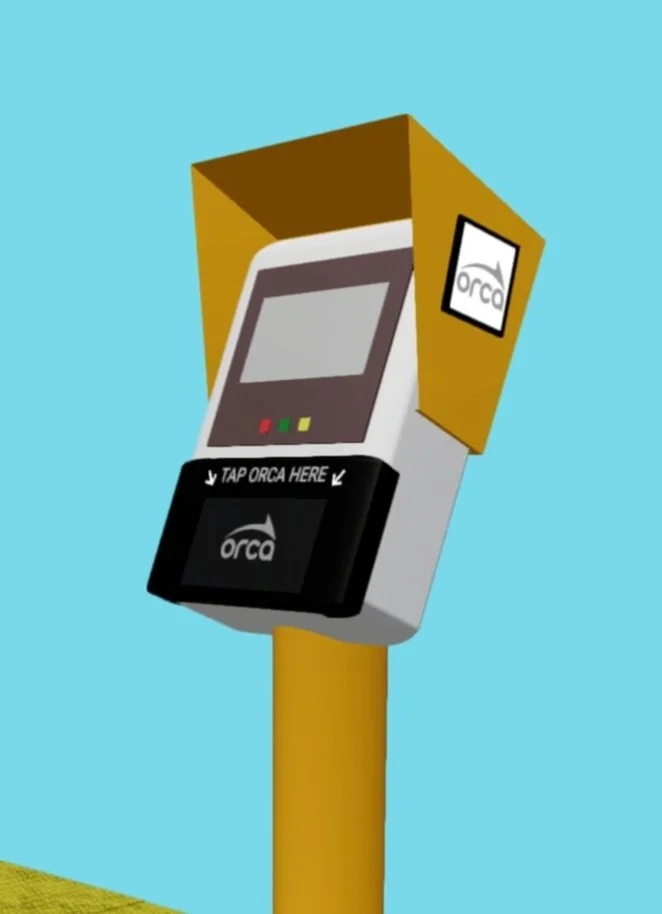
3D prototyped card reader vs real-life card reader
Walkthrough of the Rainier Beach Station 3D Model (Created in Bezi, viewed in Quest 3)
The real Rainier Beach Station at a Distance (360 Google)
Enhancing Accessibility & Interaction Design
Accessible Learning Guide
To support learning, I incorporated a step-by-step pop-up guide, designed to mimic universal digital pop-ups for improved accessibility. This approach allows users to:
Re-read instructions in their native language, benefiting those with hearing impairments.
Receive visual cues guiding them to key areas, reducing confusion and unnecessary exploration.
Optionally listen to the instructions, further increasing accessibility for users with visual impairments (a future enhancement).
Interaction Design & Audio
The fare card interaction was based on my own experiences riding the Link. I’ve personally rushed back to tap my ORCA card after missing the reader, highlighting how easy it is to overlook. For newcomers unfamiliar with complex transit systems, this step can be particularly confusing.
To reinforce the importance of tapping the ORCA card, I designed interactions that closely mimic real-life behavior by:
Adding a collider to the fare card reader.
Adjusting the state machine to model the correct user interactions with the body rig.
For future iterations, I’d enhance immersion by incorporating ambient sounds, such as traffic noise and fare card reader beeps. However, Bezi currently does not support audio, so this remains a feature for future development.
Prototype Testing & Limitations
Due to limited resources, I was only able to test the prototype myself. While this provided some initial insights, I recognize that conducting usability tests with actual refugees and immigrants would have significantly enhanced the learning system’s effectiveness and usability. Future iterations should prioritize real-world user testing to better align the experience with the needs of the target population.
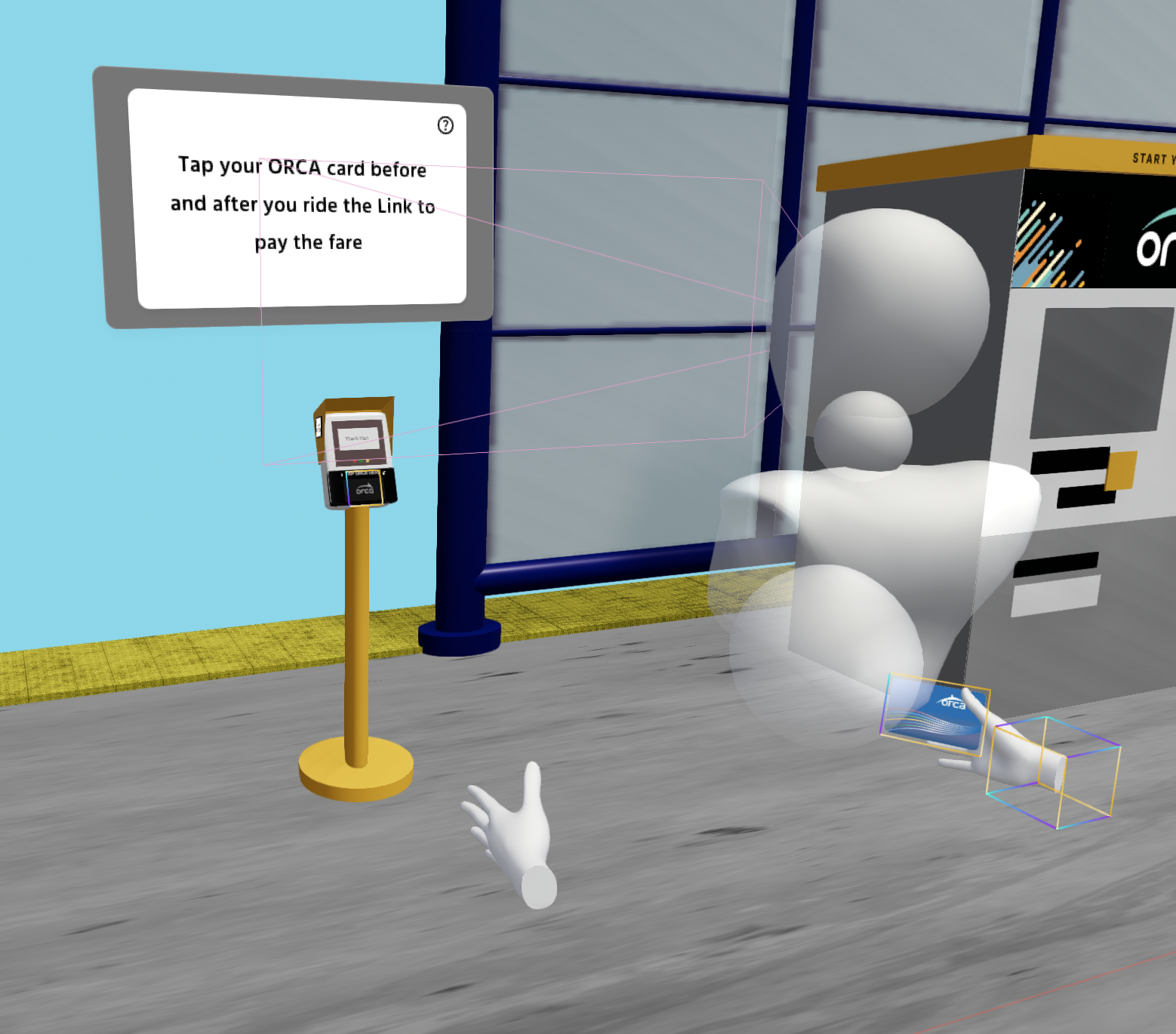
Card reader scene with Body Rig in Bezi
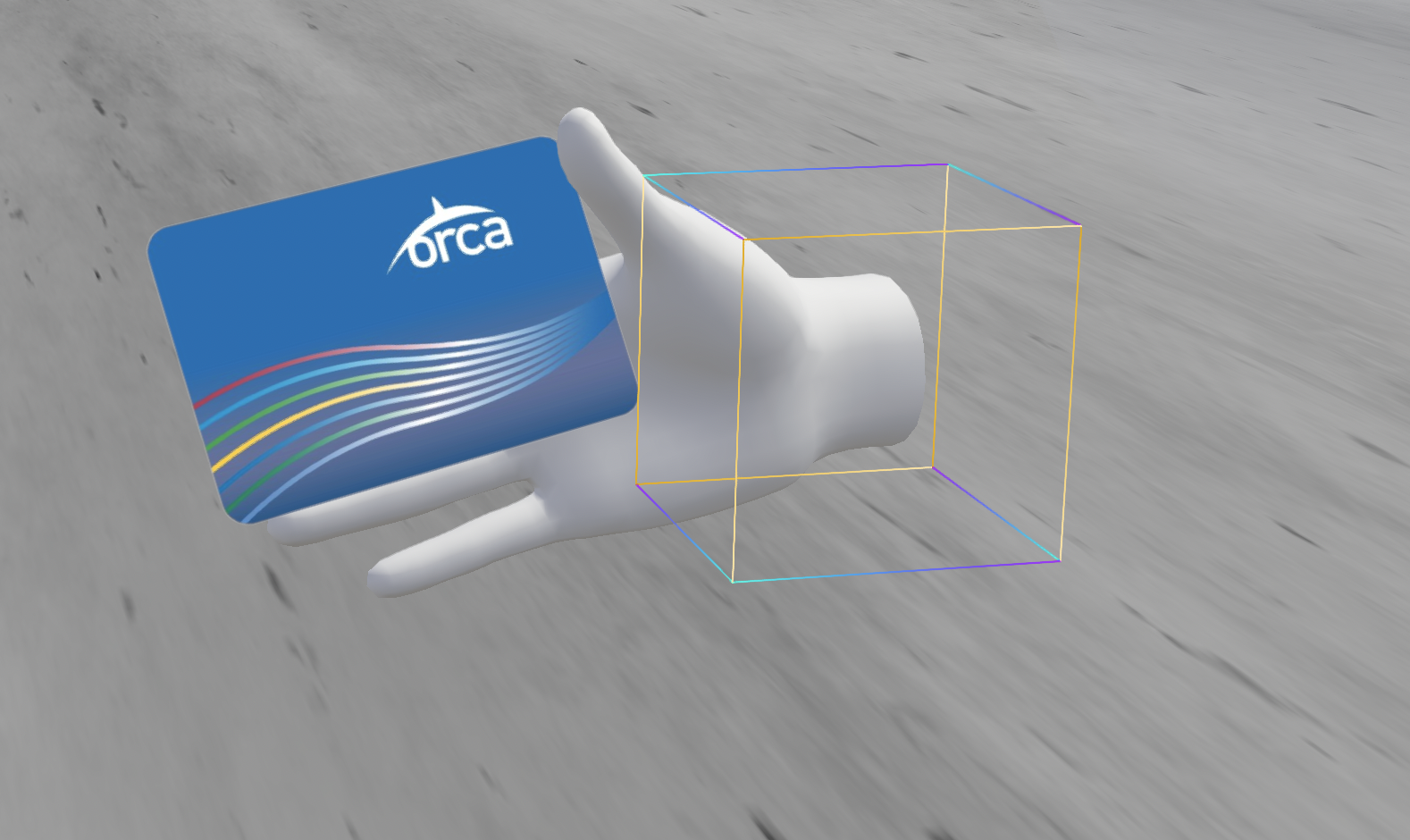
Right hand of Body Rig with ORCA fare card in Bezi
Takeaways
Reflection & Key Takeaways
This project was both creatively fulfilling and deeply meaningful to me. I’m passionate about XR technology, and having the opportunity to apply my skills to a cause so personal was incredibly rewarding. I know I’ve only scratched the surface of what’s possible with this learning simulation—there are so many ideas I’d love to explore further! Ultimately, this experience reinforced my excitement for UX/XR design, and I look forward to building real XR systems that make a positive impact.
Key Takeaways
Keep a Project Diary – Documenting my process daily was invaluable for reflecting on my work and writing this case study. It provided a clear, step-by-step reference of my journey.
Optimize for Refresh Rates – A low refresh rate in Bezi led to motion sickness and broken immersion. In the future, I’d use Bezi for rapid prototyping and build high-fidelity prototypes in Unity or Unreal for better performance.
Leverage Generative AI – GenAI proved to be an excellent brainstorming and imagery-generation tool, enhancing my workflow.
Embrace Failure – Challenging myself beyond my skill set meant encountering failures—but failure is growth. Reframing my perspective helped me iterate with confidence, knowing that each misstep led to a better solution.