Ensemble Mobile App
October 2022 - March 2023
OVERVIEW
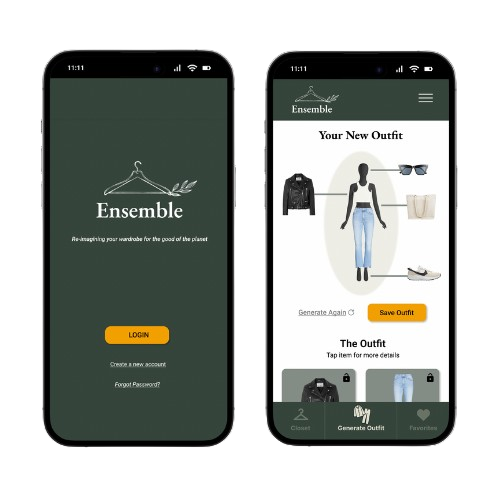
Ensemble is a mobile app that helps users reimagine their current wardrobe to reduce fast fashion consumption. It combines an AI-powered stylist, goals guidance, and personal eco scores to support their needs while making sustainable fashion fun and effortless.
This project was created during a six-month UX & Visual Interface Design certificate program at the University of Washington. I collaborated with three classmates in the initial user research and concept testing phase to define the problem space and validate the idea. I then pursued my own design direction to bring my vision for Ensemble to life.
ROLE
UX Designer, UX Researcher
Defined the problem space, User Research, Interaction, Visual Design, Prototyping & Testing, Information Architecture, Pitching
TOOLS USED
Figma | Mural | Otter.io | Zoom | Canva | Optimal Workshop | Balsamiq
Problem & Hypothesis
How might we support each other to reduce our fast fashion consumption for the benefit of our planet?
This is a real-life problem— out of the 100 billion fast fashion garments produced each year, 92 million tons end up in landfills. This is equivalent of a garbage truck full of clothes ending up on landfill sites every second (source). Additionally, the number of times a garment is worn before tossing or donating has declined by ~36% in just 15 years (source).
Recognizing both the environmental impact of fast fashion and my own challenges with overconsumption, I developed my hypothesis:
One key reason users continue to shop fast fashion is the difficulty of staying inspired and creative with the clothing they already own.
Solution
Key Features of Ensemble
Digitize Your Wardrobe: Easily upload and organize your clothes and accessories.
AI Personal Stylist: Generates fresh outfits based on your style preferences and current fashion trends using your existing wardrobe.
User Flows
For the high-fidelity prototype, I integrated the UI design toolkit and streamlined the experience based on usability testing insights. I focused on two seamless user flows:
Add an Item to Your Virtual Closet – Take a photo, categorize it, and save it.
Generate an Outfit with AI Stylist – Let AI create an outfit, then save or refine it.
User Flow #2 demonstration
Mobile App Goals
Findings from the initial user interviews validated my hypothesis, highlighting the need for a tool that helps users:
Keep better track of their wardrobe
Easily style outfits
Access reliable sustainability resources
User Research
Prior to conducting user interviews, I prepared an executive summary, journey map, competitive analysis, and a testing stimulus to ensure a structured research approach.
I conducted remote user interviews with five participants via Zoom, utilizing Zoom Cloud transcription and Otter.io to capture insights.
My goal was to understand:
Their baseline knowledge of fast fashion’s environmental impact and what sustainability in fashion means to them.
Their shopping habits and motivations behind clothing purchases.
The underlying reasons for overconsumption of fashion.
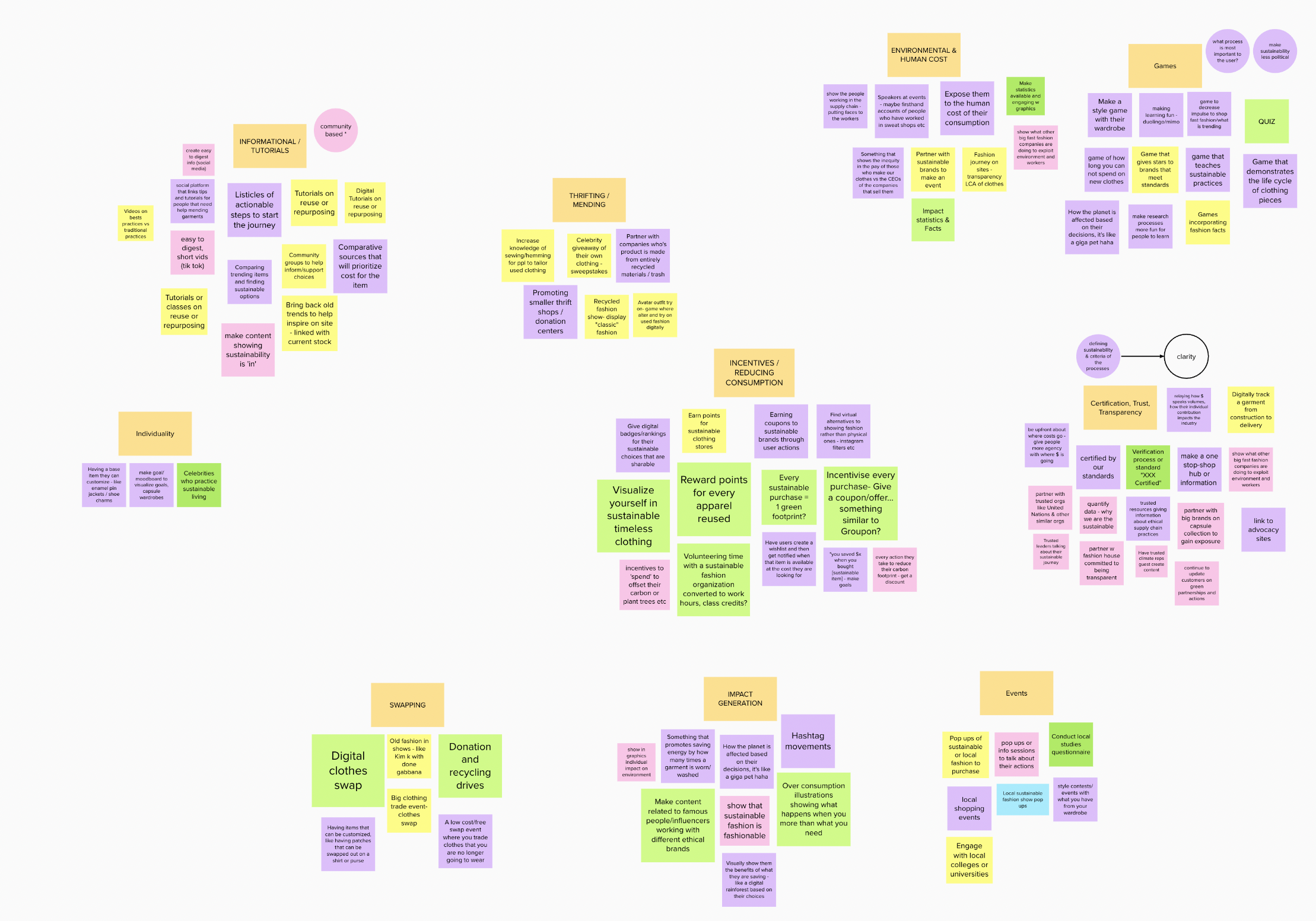
After gathering insights from the interviews, I used affinity mapping (Mural) to synthesize findings and generate product concepts.
Key Findings from User Interviews:
Cognitive Load: Users found it mentally exhausting to put together new outfits from the same clothing, especially with their busy schedules.
Trend Fatigue: Rapidly changing fashion trends made it difficult for users to refresh and style their existing wardrobe in a way that felt current.
Closet Awareness: Many struggled to keep track of what they owned, often feeling like they had “nothing to wear.”
Information Overload: Users felt overwhelmed by the abundance of information on sustainable fashion and were unsure which sources to trust.
Affinity Mapping to generate concepts
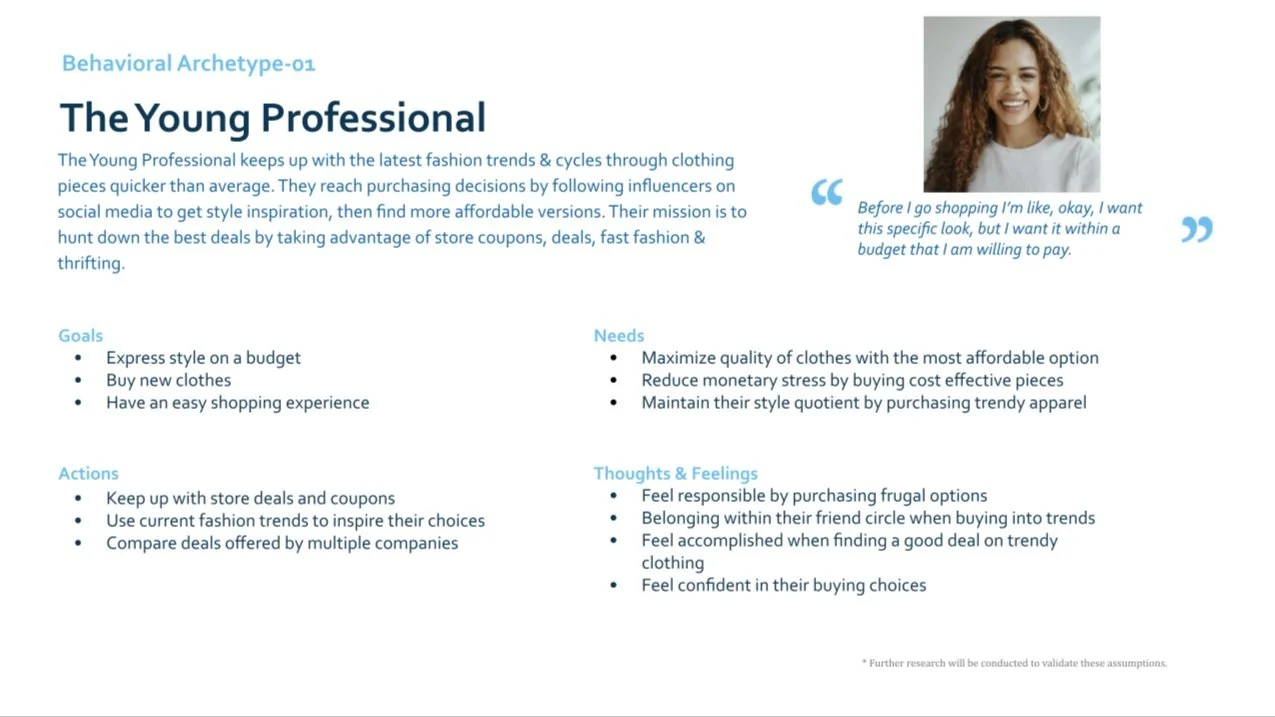
User Persona
The user interviews provided valuable insights into my target market, allowing me to create a well-defined user persona for the app. Meet Bella, a busy young professional.
Design Process
Concept Testing
To validate our ideas, I created low-fidelity wireframes in Balsamiq for user testing. The concepts that resonated most with users was an app featuring a virtual closet, AI-powered stylist, learning hub, and community page. At this stage, my team and I parted ways, each refining and expanding upon the concept in our own direction.
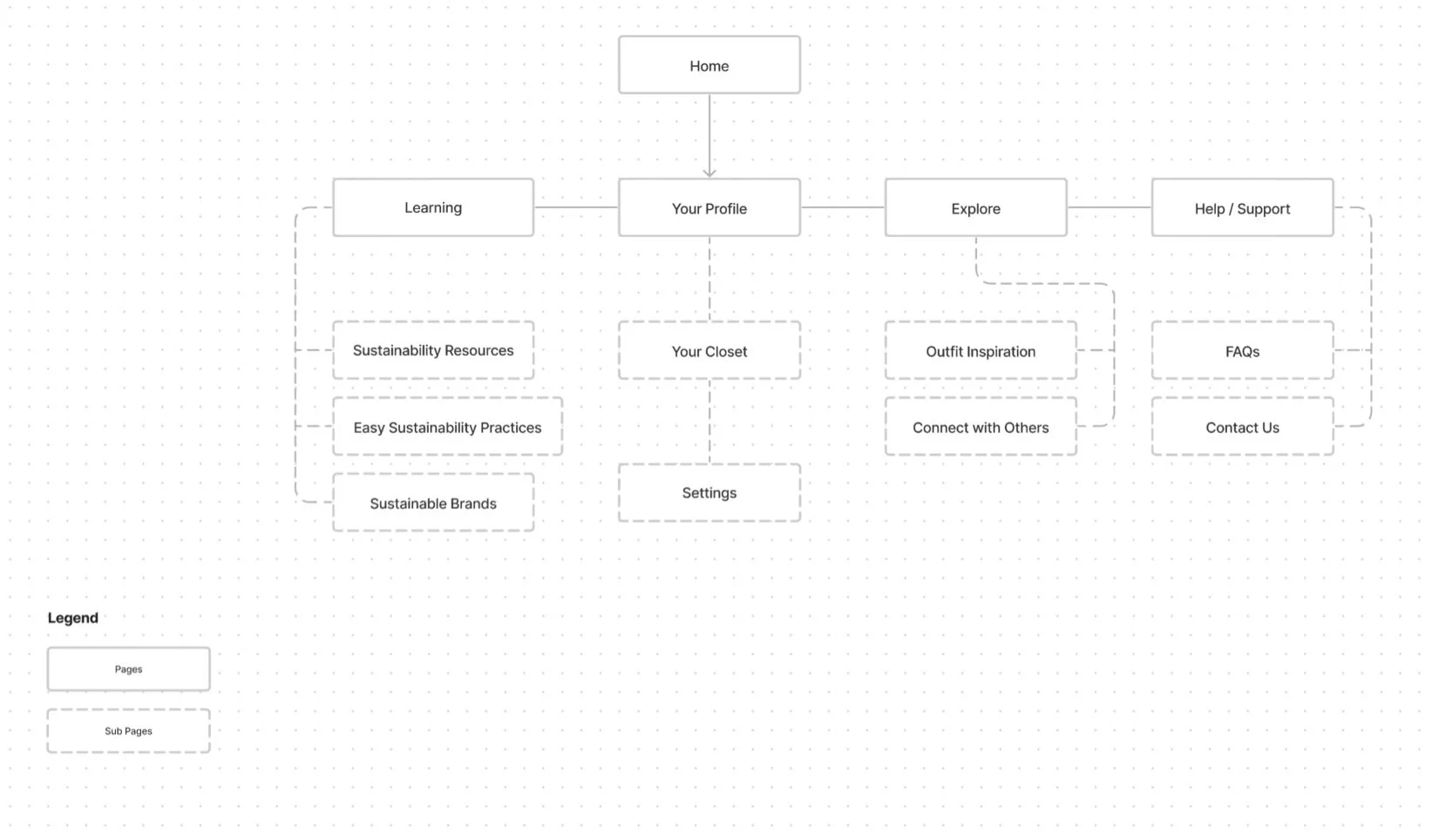
To inform the app’s structure, I conducted a card sorting exercise with five users using Optimal Workshop. This helped me define the information architecture, shaping the sitemap based on user psychology. The results guided the organization of key pages, their hierarchy, and the relationships between different sections of the app.
Sitemap based on card sorting exercise
Usability Testing
Using all the insights gathered throughout the design process, I built an interactable low-fidelity prototype in Figma. To evaluate its usability, I recruited four users who closely matched my user persona and observed how they interacted with the prototype. This testing phase was essential for identifying pain points and refining the design. The primary areas of user focus during feedback were the “Sharing Your Outfit” feature and the Outfit Generator feature.
Sharing Feature
4 out of 5 users expressed uncertainty about using the app’s social sharing feature (see image below).
They primarily saw value in tracking their wardrobe and creating new outfits, rather than sharing their looks with others.
Pivot: Based on this feedback, I chose to remove the social sharing feature and focus solely on building a digital closet and outfit generator in the next prototype iteration.
Outfit Generator Feature
The initial design used checkboxes to let users customize their outfit generation process.
4 out of 5 users found this approach too tedious and visually unengaging (see image below).
Pivot: I eliminated the checkboxes and redesigned the experience around an AI stylist feature. Now, users can generate an outfit with one click and have the option to lock specific clothing items when regenerating an outfit they weren’t satisfied with.
These usability-driven iterations significantly improved the app’s functionality and alignment with user needs.
Sharing & Outfit features from Lo-fi Prototype
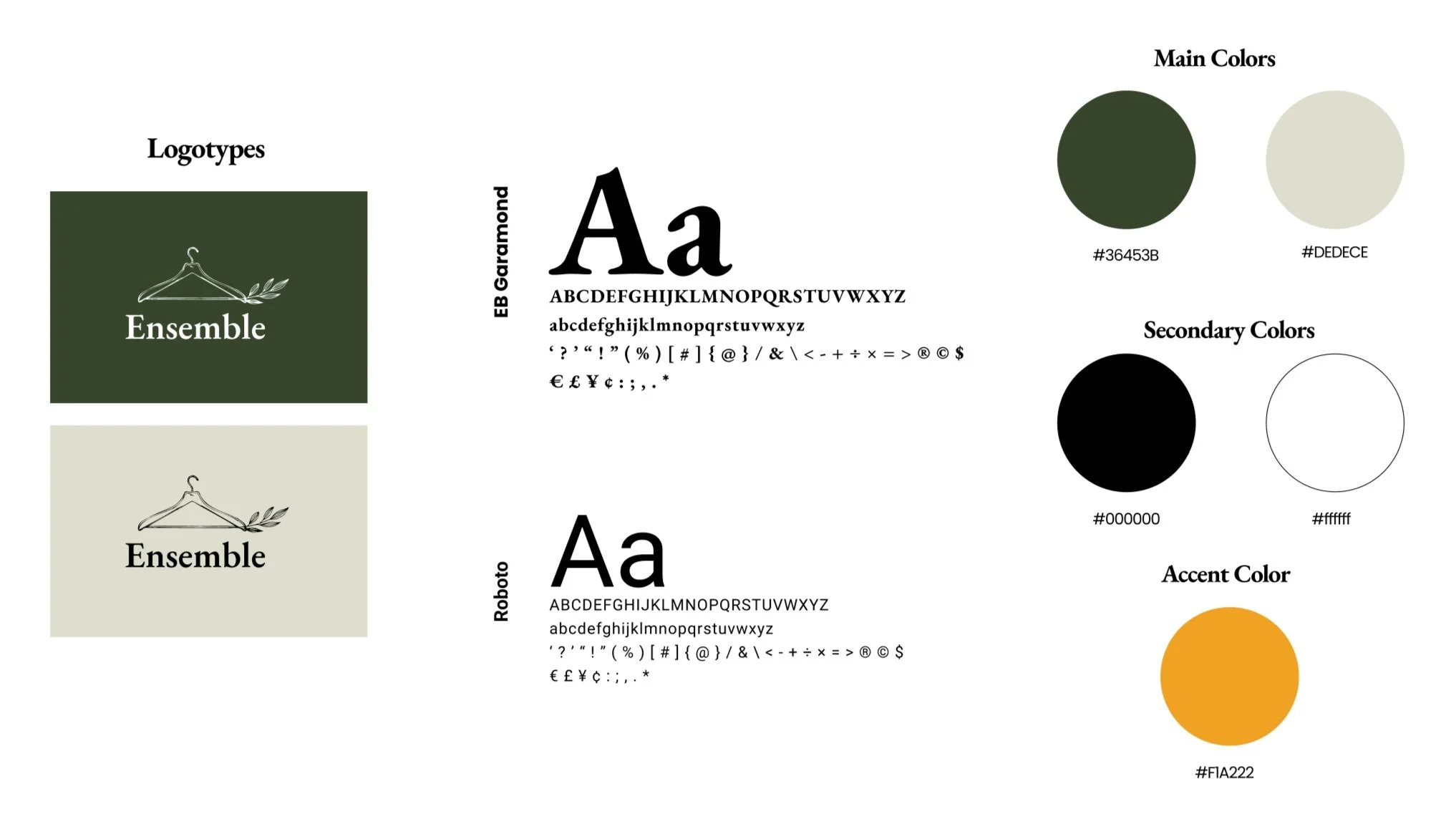
UI Design
To define the app’s visual identity, I established a product vision, created mood boards, a style guide, and a design toolkit. The UI was designed to be polished and understated, allowing the garments to take center stage.
Color Palette: A rich green and muted eggshell created a grounded, earthy feel, while a yellow-gold accent added warmth and positivity.
Typography: A serif font introduced subtle flair, enhancing visual hierarchy and aesthetics.
Additional Design Elements: I explored animations in Figma and designed the logo in Canva.
This approach ensured a cohesive and engaging user experience.
Sample from design style guide
Opportunities
Future Opportunities for Ensemble
Ensemble has the potential to expand its impact and functionality in several ways:
AR Outfit Try-On: Integrate augmented reality (AR) so users can visualize outfits without physically trying them on.
Educational Partnerships: Collaborate with trusted conservation and fashion sustainability organizations to develop a robust learning hub.
Sustainability Initiatives: Reinforce the app’s mission when users achieve sustainability milestones (e.g. planting trees).
Reseller Incentives: Reward reselling and thrifting with exclusive discount codes or points for partner companies like ThredUp.
Takeaways
Lessons Learned
Accessibility Takes Time – Ensuring WCAG compliance is crucial, and having an accessibility expert on the team helps create an inclusive product.
What I’d Do Differently
Prioritize User Feedback – Conducting more frequent user testing throughout the design phases would have streamlined decision-making and reduced unnecessary iterations.
Solidify User Flows First – Finalizing user flows and wireframes before prototyping would have saved significant time and effort on redesigns.
These insights will guide me in future projects, making my design process more efficient and user-centered.